Defining OpenCMS structured XML content
Contents
|
Introduction
Background and purpose of document
The purpose of this paper is to document a procedure for defining structured XML content in OpenCMS so that it becomes available through the Workplace for content management.
OpenCMS offers automatic form generation for management of structured content through the Workplace.
However, in order for this facility to function it is necessary to take appropriate steps both for defining the structured content and for configuring the Workplace to use the provided definition.
Due to the lack of documentation and the fact that the procedure is not obvious and requires some steps that cannot be performed using the standard OpenCMS administrative interface (the Workplace), making it work is a frustrating experience for a newcomer to OpenCMS.
At the time this document is written, there are only 3 sources of information related to this subject (at least these are the ones I have found referred on the [opencms-dev] mailing list):
- The tutorial provided by Alkacon Software as part of the OpenCMS documentation. Named “OpenCMS XML content documentation”, it provides detailed information about structured content definition using XML Schema Definition (XSD), but it gives no detail about how to get the definition to be used in the Workplace interface. In a new OpenCMS instance (with documentation modules installed) the tutorial can be found at <server_domain>/opencms/opencms/alkacon-documentation/documentation-xmlcontent/.
- A message on [opencms-dev] mailing list, sent by Alexander Kandzior from Alkacon Software on 30th of October 2004 with subject “XML Content Demo”. It provides a procedure to build the definition and use it in the interface, but many list members complaint that it is not working as expected. Also, the method used to get info in the Workplace is considered deprecated in this moment and is too complicated compared with alternatives. The example was given while OpenCMS 6.0 was still in beta (the version used while writing this is 6.2.2). The message can be found in [opencms-dev] mailing list archives at http://mail.opencms.org/pipermail/opencms-dev/2004q4/013609.html.
- A video tutorial provided by Watchdog Systems (www.wdogsystems.com) using a different (and more “modern”) approach at http://www.wdogsystems.com/opencms/opencms/demos/index.jsp. The procedure described in this paper is based on the one presented in this tutorial (which, for unclear reasons, did not work for me straightforward, but only after adapting it in the form included below).
The main problem with all these presentations is the lack of explanation regarding the concepts and entities involved so that the user to get a clear view of the reasons behind the proposed actions. The purpose of this how to is to cover these aspects as well as provide the list of actions needed.
Software versions
The machine used for testing and generating the screens runs:
- Windows XP Professional SP2;
- Java 1.5.0_07;
- Tomcat 5.5.17;
- OpenCMS 6.2.2 (with documentation and Template One modules installed).
What is to be done
Objective
- To define a custom structured content type and
- to make it available for content management through the Workplace (OpenCMS administrative) interface, namely:
- the name of the type to show up in the list of new document types (displayed when the “New” button is pressed in Explorer view);
- the associated form to appear when either a new document is created based on that content type or when an existing document of that specific type is edited.
What we need to accomplish
The list of the elements that need to be created is reversed in the presentation below in order to accommodate the required explanations. The step by step procedure that follows will describe the actions needed to create these elements in the correct order.
- The first objective, defining custom content type, is reached by writing the appropriate XSD file. The content of such a file is very well explained in the “OpenCMS XML content documentation” provided in the standard documentation (<server_domain>/opencms/opencms/alkacon-documentation/documentation-xmlcontent/).
- Making the new content type available in the OpenCMS administrative interface (the Workplace) requires manual updating of some configuration files of the OpenCMS because there is no way of doing it differently. The changes are described below.
Where
The configuration information for OpenCMS (and the Workplace) can be found in some XML files located in WEB-INF/config folder under the OpenCMS application folder in Tomcat (usually the path is <Tomcat installation folder>/webapps/opencms/WEB-INF/config/).
Workplace configuration is taken from two files, namely opencms-vfs.xml and opencms-workplace.xml. While editing these files would (as it is said) have the expected effect, this is not the place to make such changes. Instead, it is recommended to build a OpenCMS module for holding the required files together and to edit its definition in the opencms-modules.xml file (in the same location). This file will contain similar information as the two named ones and from here the definitions will be automatically used by OpenCMS in the proper way.
The above operation (updating opencms-modules.xml) must be made, of course, only after creating the OpenCMS module we have been talking about.
What
The information that needs to be added to the opencms-modules.xml about the new structured content is:
- A reference to the content schema definition (the XSD file which holds it). This is done through a element under
Invalid language.
You need to specify a language like this: <source lang="html">...</source>
Supported languages for syntax highlighting:
actionscript, ada, apache, applescript, asm, asp, autoit, bash, blitzbasic, bnf, c, c_mac, caddcl, cadlisp, cfdg, cfm, cpp, cpp-qt, csharp, css, d, delphi, diff, div, dos, eiffel, fortran, freebasic, gml, groovy, html4strict, idl, ini, inno, io, java, java5, javascript, latex, lisp, lua, matlab, mirc, mpasm, mysql, nsis, objc, ocaml, ocaml-brief, oobas, oracle8, pascal, perl, php, php-brief, plsql, python, qbasic, reg, robots, ruby, sas, scheme, sdlbasic, smalltalk, smarty, sql, tcl, text, thinbasic, tsql, vb, vbnet, vhdl, visualfoxpro, winbatch, xml, z80
in the module definition.Invalid language.
You need to specify a language like this: <source lang="html">...</source>
Supported languages for syntax highlighting:
actionscript, ada, apache, applescript, asm, asp, autoit, bash, blitzbasic, bnf, c, c_mac, caddcl, cadlisp, cfdg, cfm, cpp, cpp-qt, csharp, css, d, delphi, diff, div, dos, eiffel, fortran, freebasic, gml, groovy, html4strict, idl, ini, inno, io, java, java5, javascript, latex, lisp, lua, matlab, mirc, mpasm, mysql, nsis, objc, ocaml, ocaml-brief, oobas, oracle8, pascal, perl, php, php-brief, plsql, python, qbasic, reg, robots, ruby, sas, scheme, sdlbasic, smalltalk, smarty, sql, tcl, text, thinbasic, tsql, vb, vbnet, vhdl, visualfoxpro, winbatch, xml, z80
- Details about the content type in the Explorer view of the Workspace (name, description, icon, permissions etc.). This is done using a element under
Invalid language.
You need to specify a language like this: <source lang="html">...</source>
Supported languages for syntax highlighting:
actionscript, ada, apache, applescript, asm, asp, autoit, bash, blitzbasic, bnf, c, c_mac, caddcl, cadlisp, cfdg, cfm, cpp, cpp-qt, csharp, css, d, delphi, diff, div, dos, eiffel, fortran, freebasic, gml, groovy, html4strict, idl, ini, inno, io, java, java5, javascript, latex, lisp, lua, matlab, mirc, mpasm, mysql, nsis, objc, ocaml, ocaml-brief, oobas, oracle8, pascal, perl, php, php-brief, plsql, python, qbasic, reg, robots, ruby, sas, scheme, sdlbasic, smalltalk, smarty, sql, tcl, text, thinbasic, tsql, vb, vbnet, vhdl, visualfoxpro, winbatch, xml, z80
section of the module definition.Invalid language.
You need to specify a language like this: <source lang="html">...</source>
Supported languages for syntax highlighting:
actionscript, ada, apache, applescript, asm, asp, autoit, bash, blitzbasic, bnf, c, c_mac, caddcl, cadlisp, cfdg, cfm, cpp, cpp-qt, csharp, css, d, delphi, diff, div, dos, eiffel, fortran, freebasic, gml, groovy, html4strict, idl, ini, inno, io, java, java5, javascript, latex, lisp, lua, matlab, mirc, mpasm, mysql, nsis, objc, ocaml, ocaml-brief, oobas, oracle8, pascal, perl, php, php-brief, plsql, python, qbasic, reg, robots, ruby, sas, scheme, sdlbasic, smalltalk, smarty, sql, tcl, text, thinbasic, tsql, vb, vbnet, vhdl, visualfoxpro, winbatch, xml, z80
The rest of the required configurations can be done through the Workplace interface. These configurations are the definition of the module, creation of the resource bundle for listing the labels (and potential localized versions of them) for form generation and updating the module resources list.
Step by step procedure
The procedure is composed of three major steps;
- Create the module and configure it (using the Workplace interface);
- Create the structured content definition file, the XSD (also using the Workplace interface);
- Edit module definition in opencms-modules.xml and add resource and explorer type definition, then create workplace.properties file for storing interface labels.
If everything is successful, then the new content type should appear in the new documents list and can be used as any other predefined type.
Step 1 – Create the module and configure it
A. Creating the module
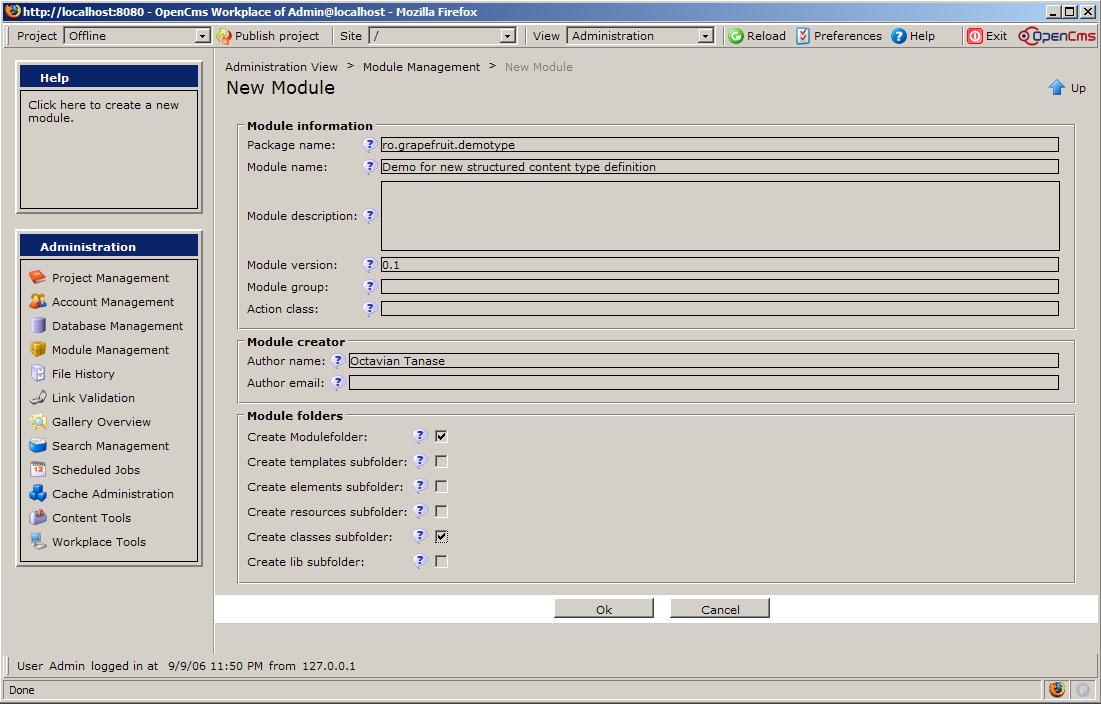
Create the module using the Module Administration tool in the Administration view of the Workplace. Make sure you are using the Offline project, otherwise the system will not allow the action.
Except for the module name, it is important to check the options for creating the module and classes subfolders. This action will save us the effort to configure them manually in opencms-modules.xml.

Figure 1 - New module creation using Administration tool
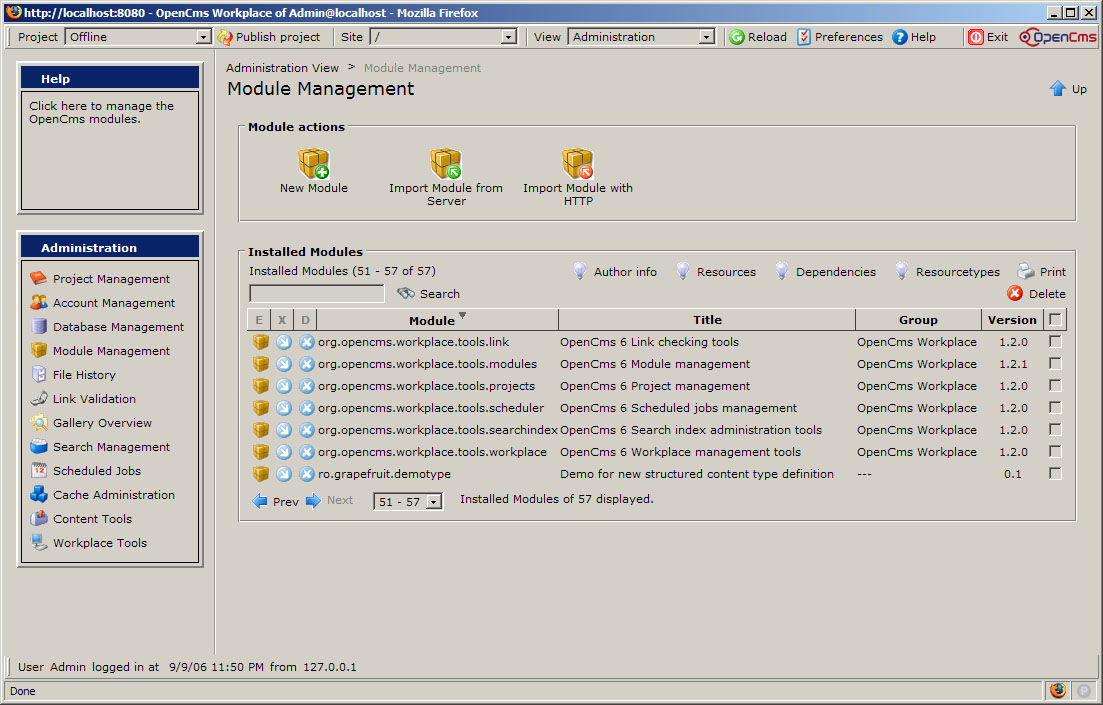
The module should show up in the modules list in Administration.

Figure 2 - Modules list in Administration view
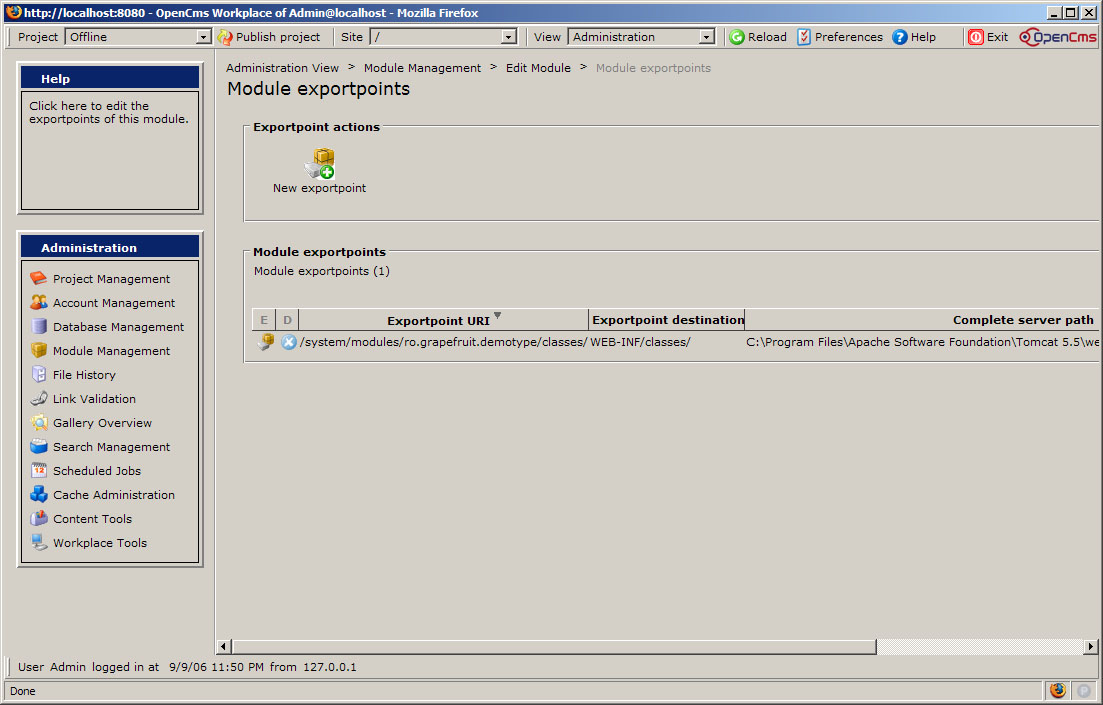
Because the “classes” subfolder was created using the module creation wizard option, an export point for it was also automatically created. It is mandatory to check that this exportpoint exists. This can be seen using the module administrative tools.

Figure 3 - Exportpoints list for the new defined module
Note: If, when defining the module, you did not use the facility for creating the required folders, then the module and classes folders will have to be created in VFS and the export point for “classes” folder will have to be manually added in the interface.
The module folder will have to be placed in VFS in “/system/modules/” and named using the chosen module name (according to Java convention for name uniqueness, e.g. “ro.grapefruit.demotype”).
The “classes” subfolder will be placed under the module folder and will contain a subfolder structure derived from module name according to Java conventions (nested subfolders for every token in the name found between two dots, e.g. “classes/ro/grapefruit.demotype”).
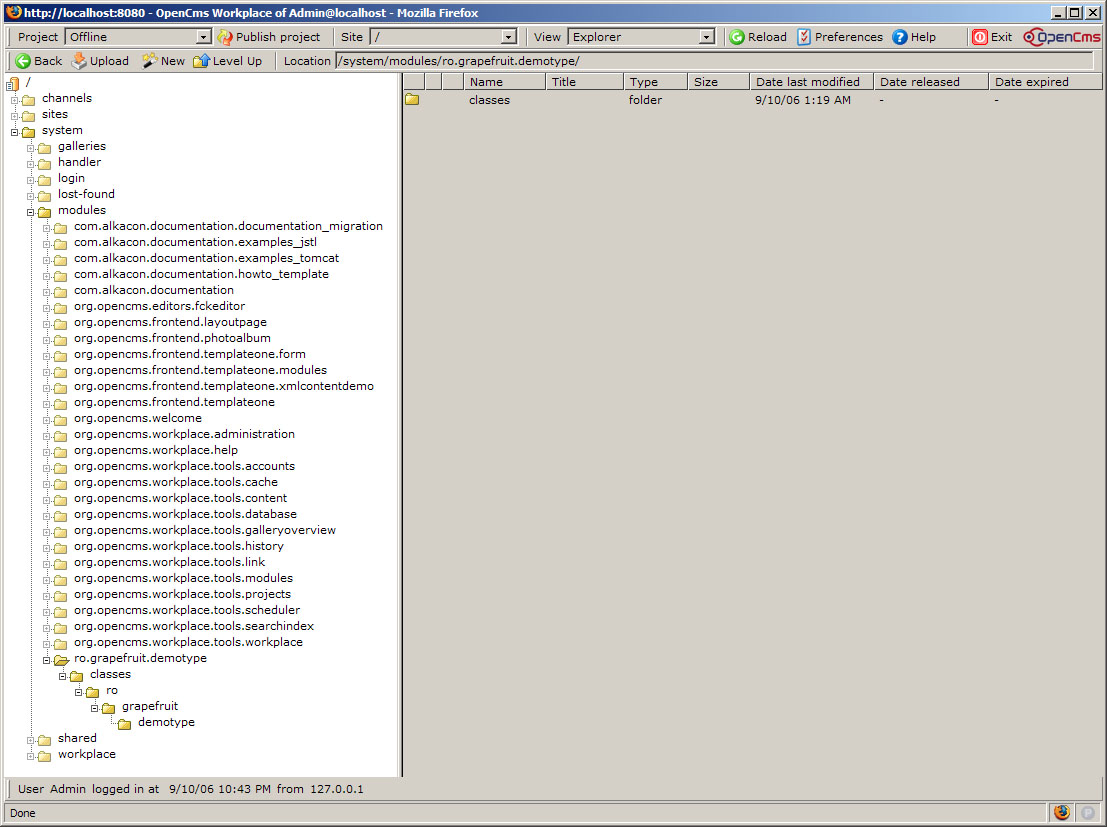
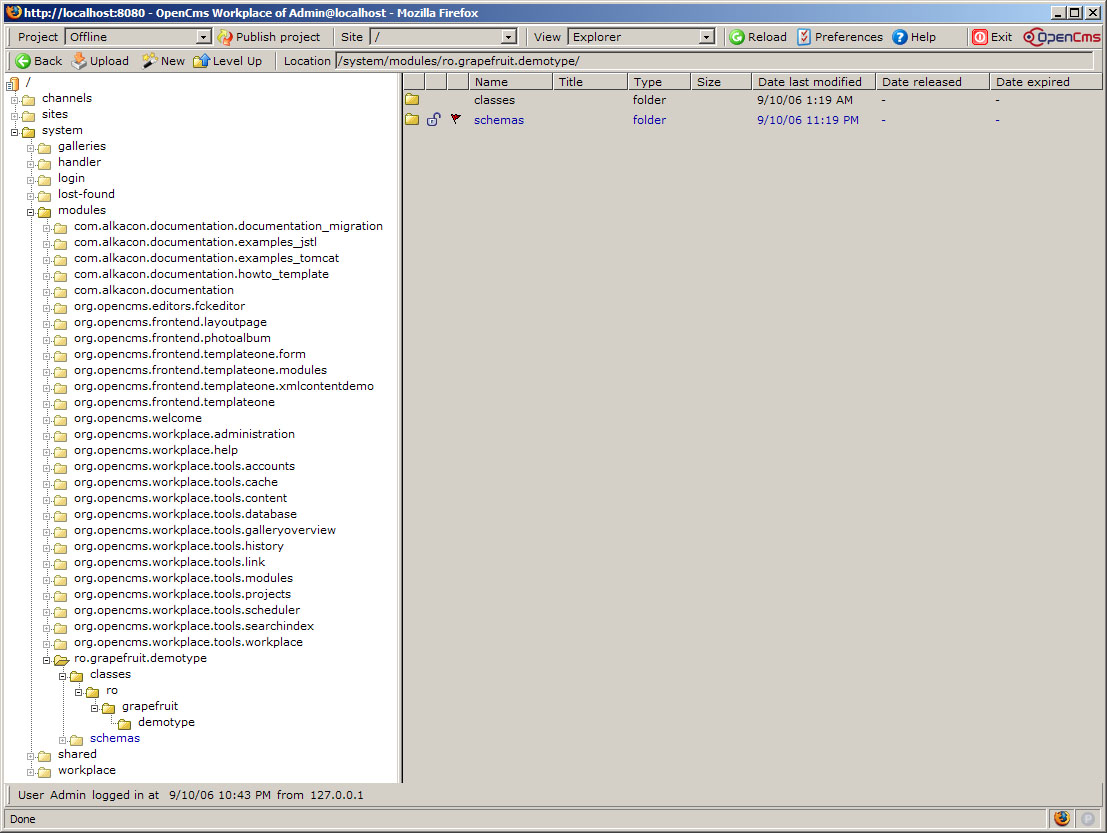
Following our example, we will have the final structure: /system/modules/ro.grapefruit.demotype/classes/ro/grapefruit/demotype/ as in the picture below.
The export point will have to map the “classes” folder to “WEB-INF/classes” and can be added using the module management interface as in the picture above.

Figure 4 - Resulted file structure for module management in VFS
B. Adding resources
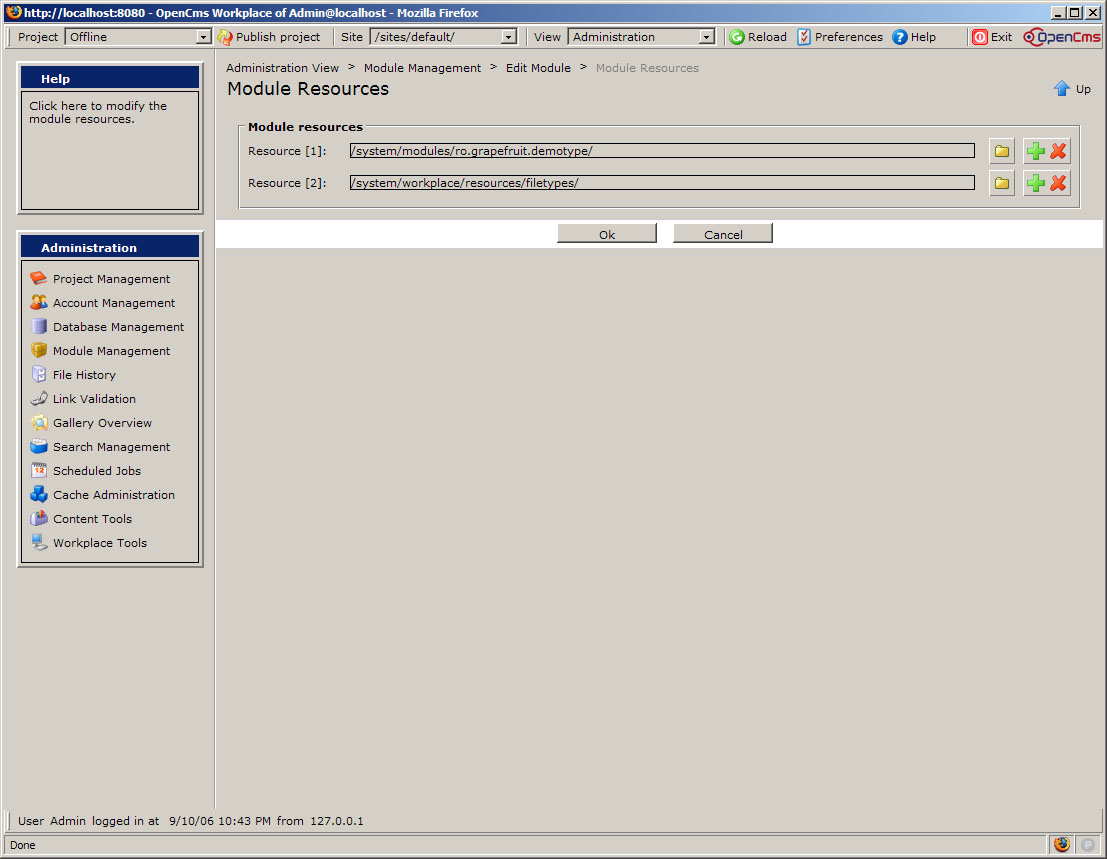
The resources list for the module should include paths to files used in structured content configuration and located in different places in VFS. In particular, the path to the folder containing icons for listing the structured content in the Workplace interface. The default folder of this type is “/system/workplace/resources/filetypes/” which should be added.
If there are any other resources, they can be added as well using the administrative tool in Module Management interface.
Below is the minimum list of resources (the module folder and the filetypes folder).

Figure 5 - Module resource list
Step 2 – Create the schema definition file for new structured content type
A. Create a dedicated folder in the module
As we intend to standardize content, it is better to keep the definitions within the module than in the site content area. In order to keep things organized, it is recommended (by convention) to save XSD files in a folder named “schemas” and located in the module folder (parallel to the “classes” folder).
We will create then, using the Explorer interface, the folder
/system/modules/<module name>/schemas/
or, according to our example,
/system/modules/ro.grapefruit.demotype/schemas/
The final result should look like the one below:

Figure 6 - Adding the "schemas" folder in the module
B. Create a schema definition for new structured content type
In the “schemas” folder create a new “.xsd” file (text) to hold the structured content type definition. The rules for writing such files are very well described in the documentation delivered with OpenCMS, namely in the “OpenCms XML content documentation” tutorial found at <server_domain>/opencms/opencms/alkacon-documentation/documentation-xmlcontent/.
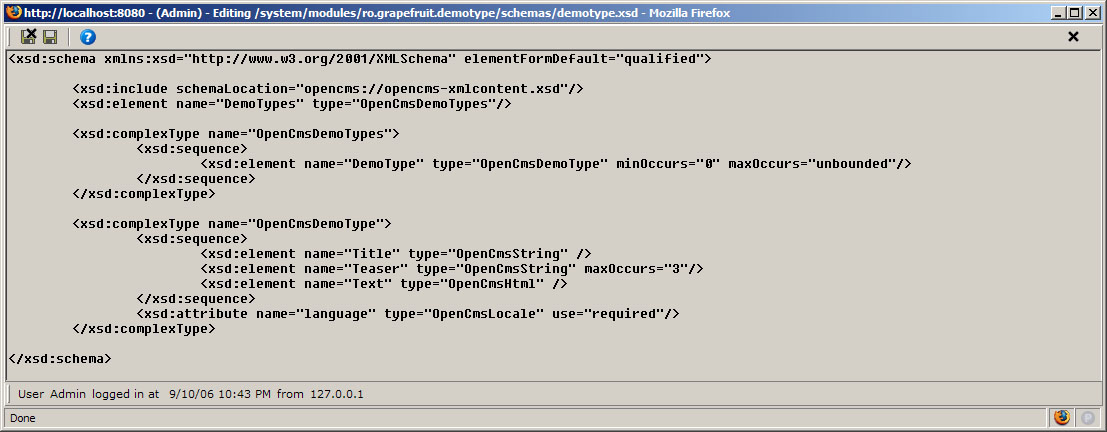
In our example we have named the file “demotype.xsd” and a content similar to “simpleexample.xsd” provided with the Alkacon documentation referred above.
The schema, presented in the image below, defines a structured content type named “DemoType” which is similar to a news item.
Note: Make sure you comply to the very strict rules referring to namespace, inclusion of theInvalid language.
You need to specify a language like this: <source lang="html">...</source>
Supported languages for syntax highlighting:
actionscript, ada, apache, applescript, asm, asp, autoit, bash, blitzbasic, bnf, c, c_mac, caddcl, cadlisp, cfdg, cfm, cpp, cpp-qt, csharp, css, d, delphi, diff, div, dos, eiffel, fortran, freebasic, gml, groovy, html4strict, idl, ini, inno, io, java, java5, javascript, latex, lisp, lua, matlab, mirc, mpasm, mysql, nsis, objc, ocaml, ocaml-brief, oobas, oracle8, pascal, perl, php, php-brief, plsql, python, qbasic, reg, robots, ruby, sas, scheme, sdlbasic, smalltalk, smarty, sql, tcl, text, thinbasic, tsql, vb, vbnet, vhdl, visualfoxpro, winbatch, xml, z80
The result should look like the one below:

Figure 7 - XML schema definition for a new structured content type
Step 3 – Update opencms-modules.xml and defining interface labels
A. Find the spot for making changes
Locate the opencms-modules.xml configuration file in the operating system file system and edit it using your favourite XML editor.
The opencms-modules.xml file is located at
<Tomcat installation folder>/webapps/opencms/WEB-INF/config/
Invalid language.
You need to specify a language like this: <source lang="html">...</source>
Supported languages for syntax highlighting:
actionscript, ada, apache, applescript, asm, asp, autoit, bash, blitzbasic, bnf, c, c_mac, caddcl, cadlisp, cfdg, cfm, cpp, cpp-qt, csharp, css, d, delphi, diff, div, dos, eiffel, fortran, freebasic, gml, groovy, html4strict, idl, ini, inno, io, java, java5, javascript, latex, lisp, lua, matlab, mirc, mpasm, mysql, nsis, objc, ocaml, ocaml-brief, oobas, oracle8, pascal, perl, php, php-brief, plsql, python, qbasic, reg, robots, ruby, sas, scheme, sdlbasic, smalltalk, smarty, sql, tcl, text, thinbasic, tsql, vb, vbnet, vhdl, visualfoxpro, winbatch, xml, z80
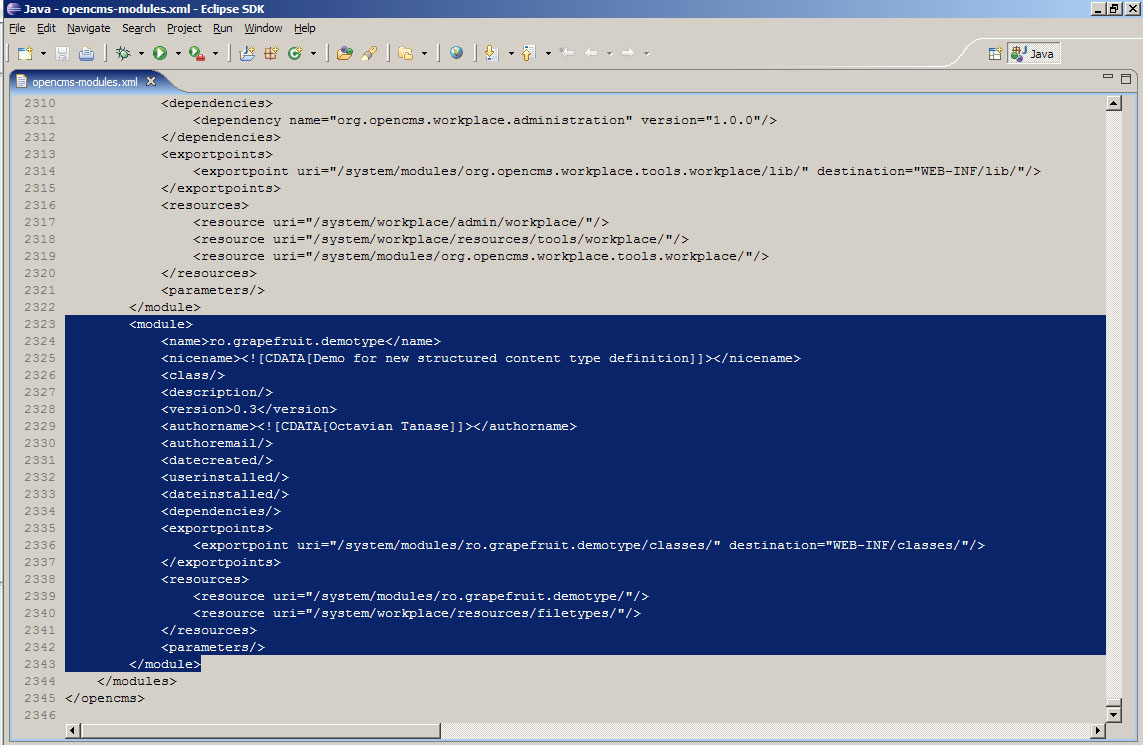
Here is the place where you will have to add some new elements describing the content type and instructing the interface how to use it.
The image below highlights the definition for ro.grapefruit.demotype module where the changes will be made.

Figure 8 - New module definition in opencms-modules.xml
B. Add resource and Explorer type definitions
The easiest and safest way to add this new element is to copy it from an existing module and modify it to suit your needs.
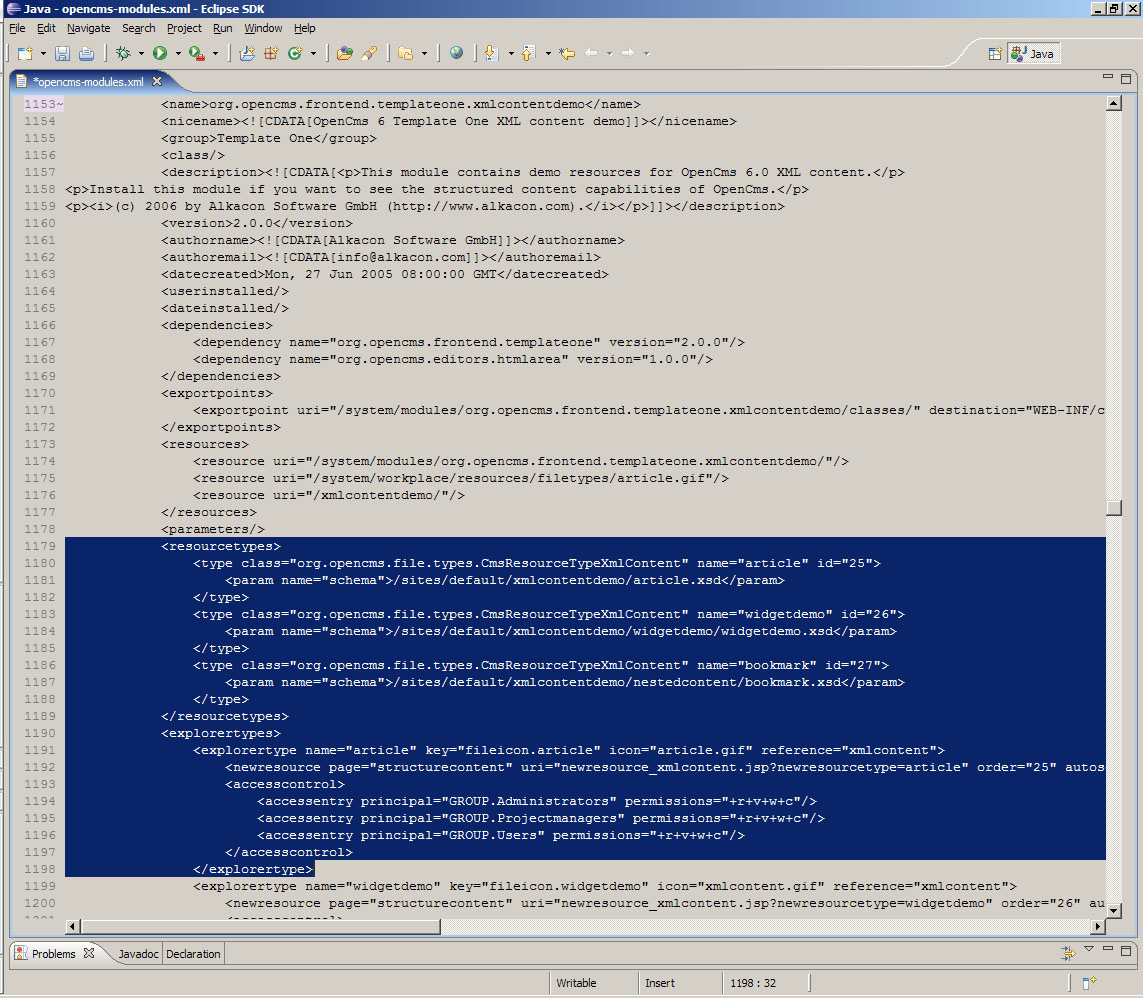
An example dedicated to this purpose is the TemplateOne module supplied with the system. Search for “org.opencms.frontend.templateone.xmlcontentdemo” module and check theInvalid language.
You need to specify a language like this: <source lang="html">...</source>
Supported languages for syntax highlighting:
actionscript, ada, apache, applescript, asm, asp, autoit, bash, blitzbasic, bnf, c, c_mac, caddcl, cadlisp, cfdg, cfm, cpp, cpp-qt, csharp, css, d, delphi, diff, div, dos, eiffel, fortran, freebasic, gml, groovy, html4strict, idl, ini, inno, io, java, java5, javascript, latex, lisp, lua, matlab, mirc, mpasm, mysql, nsis, objc, ocaml, ocaml-brief, oobas, oracle8, pascal, perl, php, php-brief, plsql, python, qbasic, reg, robots, ruby, sas, scheme, sdlbasic, smalltalk, smarty, sql, tcl, text, thinbasic, tsql, vb, vbnet, vhdl, visualfoxpro, winbatch, xml, z80
Invalid language.
You need to specify a language like this: <source lang="html">...</source>
Supported languages for syntax highlighting:
actionscript, ada, apache, applescript, asm, asp, autoit, bash, blitzbasic, bnf, c, c_mac, caddcl, cadlisp, cfdg, cfm, cpp, cpp-qt, csharp, css, d, delphi, diff, div, dos, eiffel, fortran, freebasic, gml, groovy, html4strict, idl, ini, inno, io, java, java5, javascript, latex, lisp, lua, matlab, mirc, mpasm, mysql, nsis, objc, ocaml, ocaml-brief, oobas, oracle8, pascal, perl, php, php-brief, plsql, python, qbasic, reg, robots, ruby, sas, scheme, sdlbasic, smalltalk, smarty, sql, tcl, text, thinbasic, tsql, vb, vbnet, vhdl, visualfoxpro, winbatch, xml, z80

Figure 9 - TemplateOne module with resource types and explorer types definitions in opencms-modules.xml configuration file
Copy one type definition for each of them and insert them in your module definition, then update the required informations.
ForInvalid language.
You need to specify a language like this: <source lang="html">...</source>
Supported languages for syntax highlighting:
actionscript, ada, apache, applescript, asm, asp, autoit, bash, blitzbasic, bnf, c, c_mac, caddcl, cadlisp, cfdg, cfm, cpp, cpp-qt, csharp, css, d, delphi, diff, div, dos, eiffel, fortran, freebasic, gml, groovy, html4strict, idl, ini, inno, io, java, java5, javascript, latex, lisp, lua, matlab, mirc, mpasm, mysql, nsis, objc, ocaml, ocaml-brief, oobas, oracle8, pascal, perl, php, php-brief, plsql, python, qbasic, reg, robots, ruby, sas, scheme, sdlbasic, smalltalk, smarty, sql, tcl, text, thinbasic, tsql, vb, vbnet, vhdl, visualfoxpro, winbatch, xml, z80
Invalid language.
You need to specify a language like this: <source lang="html">...</source>
Supported languages for syntax highlighting:
actionscript, ada, apache, applescript, asm, asp, autoit, bash, blitzbasic, bnf, c, c_mac, caddcl, cadlisp, cfdg, cfm, cpp, cpp-qt, csharp, css, d, delphi, diff, div, dos, eiffel, fortran, freebasic, gml, groovy, html4strict, idl, ini, inno, io, java, java5, javascript, latex, lisp, lua, matlab, mirc, mpasm, mysql, nsis, objc, ocaml, ocaml-brief, oobas, oracle8, pascal, perl, php, php-brief, plsql, python, qbasic, reg, robots, ruby, sas, scheme, sdlbasic, smalltalk, smarty, sql, tcl, text, thinbasic, tsql, vb, vbnet, vhdl, visualfoxpro, winbatch, xml, z80
Invalid language.
You need to specify a language like this: <source lang="html">...</source>
Supported languages for syntax highlighting:
actionscript, ada, apache, applescript, asm, asp, autoit, bash, blitzbasic, bnf, c, c_mac, caddcl, cadlisp, cfdg, cfm, cpp, cpp-qt, csharp, css, d, delphi, diff, div, dos, eiffel, fortran, freebasic, gml, groovy, html4strict, idl, ini, inno, io, java, java5, javascript, latex, lisp, lua, matlab, mirc, mpasm, mysql, nsis, objc, ocaml, ocaml-brief, oobas, oracle8, pascal, perl, php, php-brief, plsql, python, qbasic, reg, robots, ruby, sas, scheme, sdlbasic, smalltalk, smarty, sql, tcl, text, thinbasic, tsql, vb, vbnet, vhdl, visualfoxpro, winbatch, xml, z80
Invalid language.
You need to specify a language like this: <source lang="html">...</source>
Supported languages for syntax highlighting:
actionscript, ada, apache, applescript, asm, asp, autoit, bash, blitzbasic, bnf, c, c_mac, caddcl, cadlisp, cfdg, cfm, cpp, cpp-qt, csharp, css, d, delphi, diff, div, dos, eiffel, fortran, freebasic, gml, groovy, html4strict, idl, ini, inno, io, java, java5, javascript, latex, lisp, lua, matlab, mirc, mpasm, mysql, nsis, objc, ocaml, ocaml-brief, oobas, oracle8, pascal, perl, php, php-brief, plsql, python, qbasic, reg, robots, ruby, sas, scheme, sdlbasic, smalltalk, smarty, sql, tcl, text, thinbasic, tsql, vb, vbnet, vhdl, visualfoxpro, winbatch, xml, z80
Invalid language.
You need to specify a language like this: <source lang="html">...</source>
Supported languages for syntax highlighting:
actionscript, ada, apache, applescript, asm, asp, autoit, bash, blitzbasic, bnf, c, c_mac, caddcl, cadlisp, cfdg, cfm, cpp, cpp-qt, csharp, css, d, delphi, diff, div, dos, eiffel, fortran, freebasic, gml, groovy, html4strict, idl, ini, inno, io, java, java5, javascript, latex, lisp, lua, matlab, mirc, mpasm, mysql, nsis, objc, ocaml, ocaml-brief, oobas, oracle8, pascal, perl, php, php-brief, plsql, python, qbasic, reg, robots, ruby, sas, scheme, sdlbasic, smalltalk, smarty, sql, tcl, text, thinbasic, tsql, vb, vbnet, vhdl, visualfoxpro, winbatch, xml, z80
Invalid language.
You need to specify a language like this: <source lang="html">...</source>
Supported languages for syntax highlighting:
actionscript, ada, apache, applescript, asm, asp, autoit, bash, blitzbasic, bnf, c, c_mac, caddcl, cadlisp, cfdg, cfm, cpp, cpp-qt, csharp, css, d, delphi, diff, div, dos, eiffel, fortran, freebasic, gml, groovy, html4strict, idl, ini, inno, io, java, java5, javascript, latex, lisp, lua, matlab, mirc, mpasm, mysql, nsis, objc, ocaml, ocaml-brief, oobas, oracle8, pascal, perl, php, php-brief, plsql, python, qbasic, reg, robots, ruby, sas, scheme, sdlbasic, smalltalk, smarty, sql, tcl, text, thinbasic, tsql, vb, vbnet, vhdl, visualfoxpro, winbatch, xml, z80
Invalid language.
You need to specify a language like this: <source lang="html">...</source>
Supported languages for syntax highlighting:
actionscript, ada, apache, applescript, asm, asp, autoit, bash, blitzbasic, bnf, c, c_mac, caddcl, cadlisp, cfdg, cfm, cpp, cpp-qt, csharp, css, d, delphi, diff, div, dos, eiffel, fortran, freebasic, gml, groovy, html4strict, idl, ini, inno, io, java, java5, javascript, latex, lisp, lua, matlab, mirc, mpasm, mysql, nsis, objc, ocaml, ocaml-brief, oobas, oracle8, pascal, perl, php, php-brief, plsql, python, qbasic, reg, robots, ruby, sas, scheme, sdlbasic, smalltalk, smarty, sql, tcl, text, thinbasic, tsql, vb, vbnet, vhdl, visualfoxpro, winbatch, xml, z80
Invalid language.
You need to specify a language like this: <source lang="html">...</source>
Supported languages for syntax highlighting:
actionscript, ada, apache, applescript, asm, asp, autoit, bash, blitzbasic, bnf, c, c_mac, caddcl, cadlisp, cfdg, cfm, cpp, cpp-qt, csharp, css, d, delphi, diff, div, dos, eiffel, fortran, freebasic, gml, groovy, html4strict, idl, ini, inno, io, java, java5, javascript, latex, lisp, lua, matlab, mirc, mpasm, mysql, nsis, objc, ocaml, ocaml-brief, oobas, oracle8, pascal, perl, php, php-brief, plsql, python, qbasic, reg, robots, ruby, sas, scheme, sdlbasic, smalltalk, smarty, sql, tcl, text, thinbasic, tsql, vb, vbnet, vhdl, visualfoxpro, winbatch, xml, z80
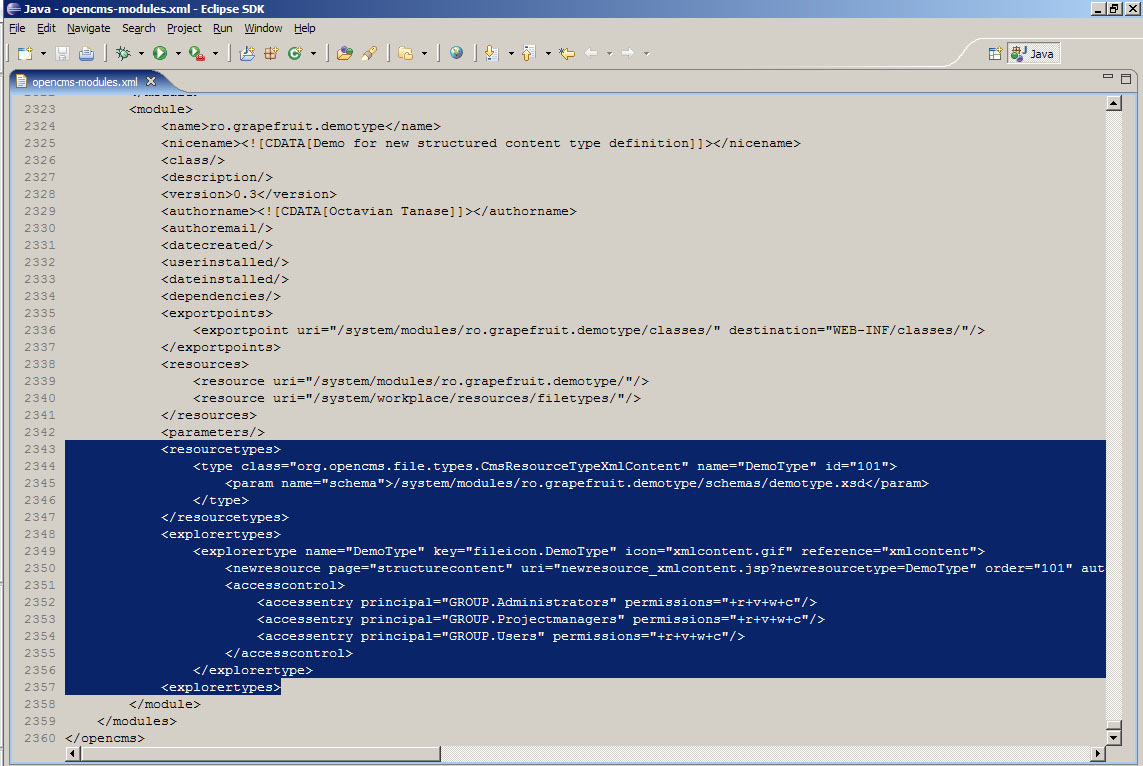
The final result should look like this:

Figure 10 - resourcetype and explorertype definitions in opencms-modules.xml
Associating a JSP template with the structured content
You may associate a JSP template with the newly created structured content by adding it to the properties section of theInvalid language.
You need to specify a language like this: <source lang="html">...</source>
Supported languages for syntax highlighting:
actionscript, ada, apache, applescript, asm, asp, autoit, bash, blitzbasic, bnf, c, c_mac, caddcl, cadlisp, cfdg, cfm, cpp, cpp-qt, csharp, css, d, delphi, diff, div, dos, eiffel, fortran, freebasic, gml, groovy, html4strict, idl, ini, inno, io, java, java5, javascript, latex, lisp, lua, matlab, mirc, mpasm, mysql, nsis, objc, ocaml, ocaml-brief, oobas, oracle8, pascal, perl, php, php-brief, plsql, python, qbasic, reg, robots, ruby, sas, scheme, sdlbasic, smalltalk, smarty, sql, tcl, text, thinbasic, tsql, vb, vbnet, vhdl, visualfoxpro, winbatch, xml, z80
Invalid language.
You need to specify a language like this: <source lang="html">...</source>
Supported languages for syntax highlighting:
actionscript, ada, apache, applescript, asm, asp, autoit, bash, blitzbasic, bnf, c, c_mac, caddcl, cadlisp, cfdg, cfm, cpp, cpp-qt, csharp, css, d, delphi, diff, div, dos, eiffel, fortran, freebasic, gml, groovy, html4strict, idl, ini, inno, io, java, java5, javascript, latex, lisp, lua, matlab, mirc, mpasm, mysql, nsis, objc, ocaml, ocaml-brief, oobas, oracle8, pascal, perl, php, php-brief, plsql, python, qbasic, reg, robots, ruby, sas, scheme, sdlbasic, smalltalk, smarty, sql, tcl, text, thinbasic, tsql, vb, vbnet, vhdl, visualfoxpro, winbatch, xml, z80
Following our example, our JSP template is located in the folder: /system/modules/ro.grapefruit.demotype/templates/demotemplate.jsp
and will be associated with the structured content by adding the properties section:
Invalid language.
You need to specify a language like this: <source lang="html">...</source>
Supported languages for syntax highlighting:
actionscript, ada, apache, applescript, asm, asp, autoit, bash, blitzbasic, bnf, c, c_mac, caddcl, cadlisp, cfdg, cfm, cpp, cpp-qt, csharp, css, d, delphi, diff, div, dos, eiffel, fortran, freebasic, gml, groovy, html4strict, idl, ini, inno, io, java, java5, javascript, latex, lisp, lua, matlab, mirc, mpasm, mysql, nsis, objc, ocaml, ocaml-brief, oobas, oracle8, pascal, perl, php, php-brief, plsql, python, qbasic, reg, robots, ruby, sas, scheme, sdlbasic, smalltalk, smarty, sql, tcl, text, thinbasic, tsql, vb, vbnet, vhdl, visualfoxpro, winbatch, xml, z80
Invalid language.
You need to specify a language like this: <source lang="html">...</source>
Supported languages for syntax highlighting:
actionscript, ada, apache, applescript, asm, asp, autoit, bash, blitzbasic, bnf, c, c_mac, caddcl, cadlisp, cfdg, cfm, cpp, cpp-qt, csharp, css, d, delphi, diff, div, dos, eiffel, fortran, freebasic, gml, groovy, html4strict, idl, ini, inno, io, java, java5, javascript, latex, lisp, lua, matlab, mirc, mpasm, mysql, nsis, objc, ocaml, ocaml-brief, oobas, oracle8, pascal, perl, php, php-brief, plsql, python, qbasic, reg, robots, ruby, sas, scheme, sdlbasic, smalltalk, smarty, sql, tcl, text, thinbasic, tsql, vb, vbnet, vhdl, visualfoxpro, winbatch, xml, z80
C. Define interface labels in workplace.properties file
The last thing to do is to define how will this content type be named when listed in the Workplace interface and, if needed, how will the fields be named in the form automatigally generated for management of this content.
All this information is held in a resource file (hash table) named “workplace.properties” (of type text) which should be placed in the “classes” folder, under the latest subfolder of the structure defined in Step 1.
In our case, this file will be located in
/system/modules/ro.grapefruit.demotype/classes/ro/grapefruit/demotype/
and will list the following:
Invalid language.
You need to specify a language like this: <source lang="html">...</source>
Supported languages for syntax highlighting:
actionscript, ada, apache, applescript, asm, asp, autoit, bash, blitzbasic, bnf, c, c_mac, caddcl, cadlisp, cfdg, cfm, cpp, cpp-qt, csharp, css, d, delphi, diff, div, dos, eiffel, fortran, freebasic, gml, groovy, html4strict, idl, ini, inno, io, java, java5, javascript, latex, lisp, lua, matlab, mirc, mpasm, mysql, nsis, objc, ocaml, ocaml-brief, oobas, oracle8, pascal, perl, php, php-brief, plsql, python, qbasic, reg, robots, ruby, sas, scheme, sdlbasic, smalltalk, smarty, sql, tcl, text, thinbasic, tsql, vb, vbnet, vhdl, visualfoxpro, winbatch, xml, z80
Similar to the other situations described above, the content of this file can be developed based on examples. If using the TemplateOne example provided by Alkacon Software, you can copy and edit the similar file found at
/system/modules/org.opencms.frontend.templateone.xmlcontentdemo/classes/org/opencms/frontend/templateone/xmlcontentdemo/workplace.properties.
Note: if localized versions of the interface should be provided, then this is the place to do it through parallel versions of workplace.properties having the locale appended to the file name and identical keys translated in different languages (e.g. workplace_ro.properties, workplace_de.properties etc.).
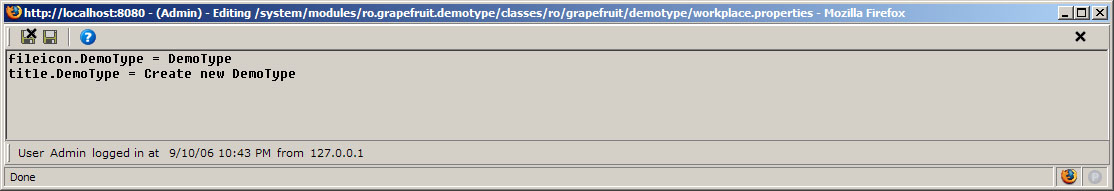
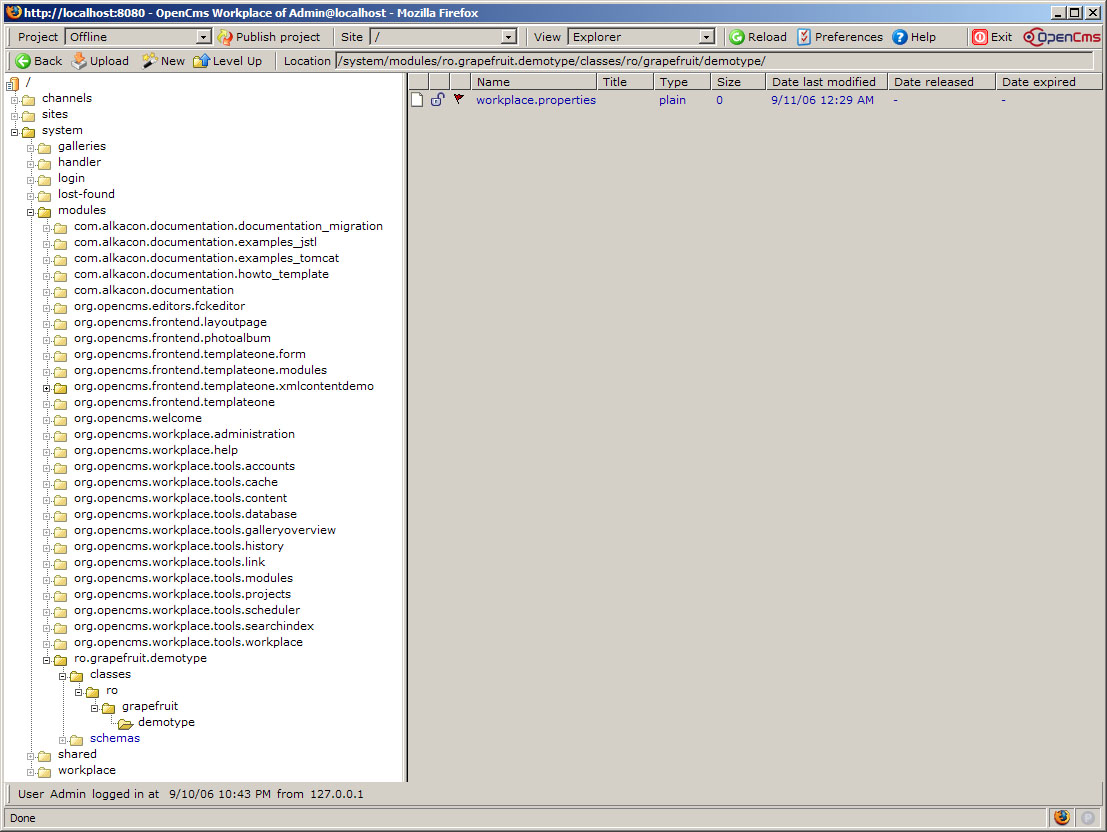
Final result should look like this:

Figure 11 - workspace.properties file

Figure 12 - workspace.properties file location in VFS
D. Restart Tomcat
Restart Tomcat and check the logs to make sure OpenCMS application was restarted correctly. If it did not come up, check the opencms-modules.xml file for errors in the lines added and try again.
The logs are available in:-
<Tomcat installation folder>/logs/
<Tomcat installation folder>/webapps/opencms/WEB-INF/logs/opencms.log
Using the defined structured content
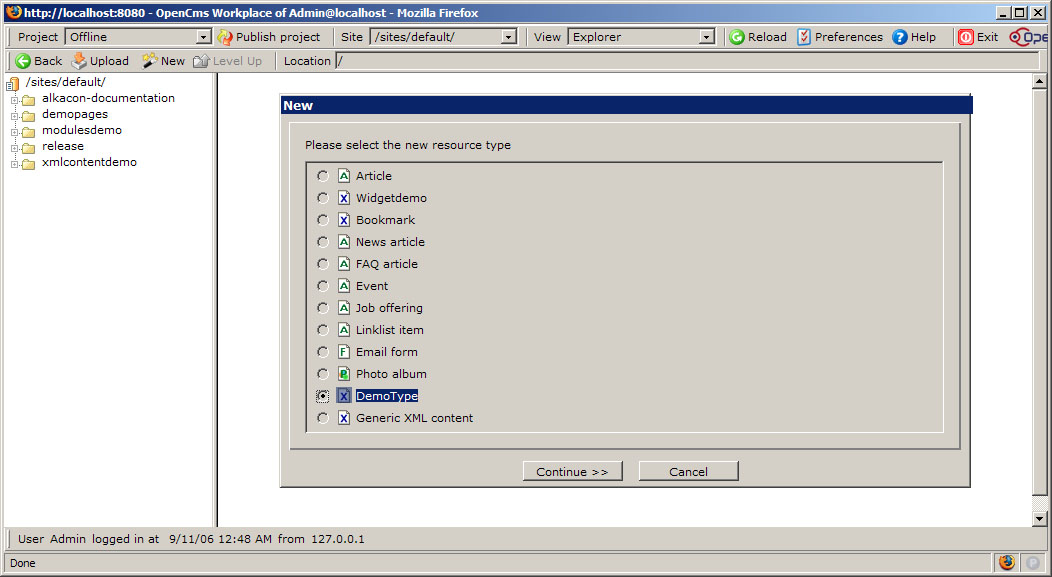
In the Explorer view of the Workplace interface create a new file of type “Structured Content”. The list of new structured content types will include the new type as in the image below:

Figure 13 - Creating new structured content
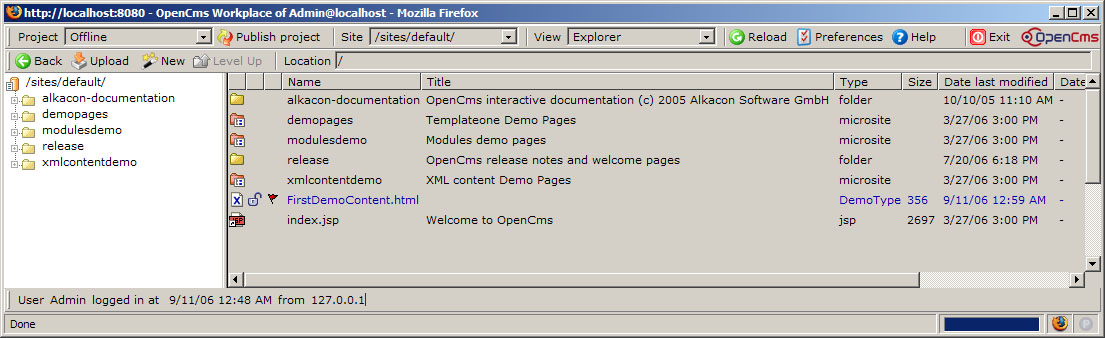
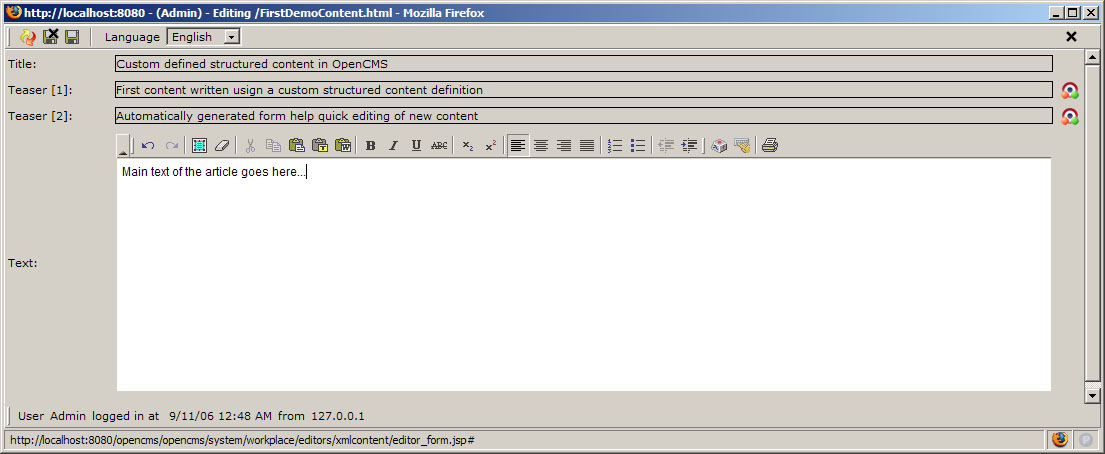
The file will be listed in Explorer view and by using the Edit command we get to the automatically generated form.

Figure 14 - File based on new structured content

Figure 15 - Editing content based on custom definition